أغلب مواقع الإنترنت تحتوي على مكونات HTML جاهزة مشتركة أو متشابهة، على سبيل المثال أي موقع سوف يحتوي على قائمة علوية أو جانبية، مربع بحث، قسم للميزات، شريط النتقل، أرقام الصفحات، قسم الهيدر، قسم الأسعار، أراء الزوار، صفحة سؤال وجواب، صفحة الخطأ، بالإضافة إلى عناصر مثل الأزرار والنماذج والجداول إلى غير ذلك.
طبعا ليس من السهل أو من العملي على الاطلاق برمجة مكونات HTML من الصفر، وكما يقول المثل: لا تعد اختراع العجلة، أنت أيضا لا يجب عليك إعادة برمجة أو تصميم أو تطوير مكونات أو عناصر هي في الأصل موجودة بكثرة على الويب مجانا، فإذا كنت في صدد تصميم واجهة مستخدم لموقع ما، وترغب في استعمال مكونات HTML جاهزة فما عليك إلا التوجه إلى موقع Float UI الذي سنتحدث عنه في هذا المقال، إذن فلنتعرف كالعادة على المميزات وطريقة التشغيل.
يقدم موقع Float UI العديد من مكونات HTML جاهزة لتصميم واجهات مستخدم مواقع الإنترنت بأحدث التقنيات وبشكل جذاب، حيث يوفر الموقع تلك المكونات والعناصر بشكل مجاني بل ومفتوح المصدر، كل ما عليك فعله هو نسخ الكود البرمجي ولصقح في صفحة HTML لموقعك الخاص، الجميل في الموقه أنه يدعم ميزة RTL حيث يمكنك استعمال العناصر مع المواقع العربية.
قد يعجبك: إنشاء اختبار إلكتروني أو امتحان أون لاين بسهولة.
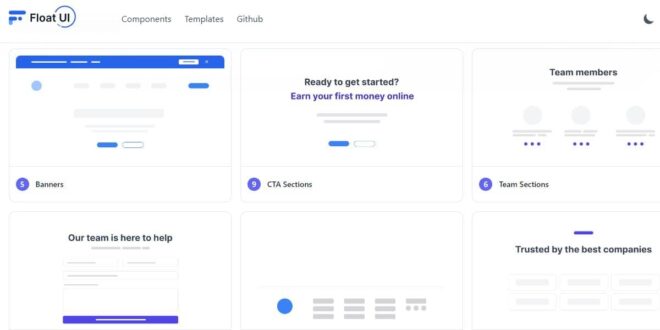
من بين مكونات HTML التي يوفرها الموقع هناك: القوائم العلوية، قسم الفريق، صفحة الاتصال بنا، الهيدر والفوتر، قسم الشعارات، صفحة الخطأ، صفحة سؤال وجواب، قسم الميزات، قسم الأسعار، النشرة البريدية، الإحصائيات، نماذج الإدخالات، الجداول، أزرار التنقل، رسائل التنبيه، الأزرار، التبويبات، شريط النتقل إلى غير ذلك.
بالإضافة إلى المكونات، يوفر الموقع أيضا قوالب HTML جاهزة، مما يعني أنه بمقدورك إنشاء موقع ويب متكامل واحترافي مجانا دون الحاجة إلى تصميمه من الصفر.
مكونات HTML جاهزة لتصميم المواقع مجانا
بعد زيارة الموقع أنقر على زر All components لعرض كل مكونات HTML التي يوفرها الموقع، أو أنقر على Templates لعرض قوالب HTML:
بعد الخطوة السابقة يمكنك تصفح كل المكونات في مكان واحد، إذا أعجبك أي مكون أنقر عليه:
ربمى يفيدك: تحميل قوالب HTML مجانية لصفحات هبوط عرض المنتجات.
بعد عرض أي مكون إختر إطار العمل الذي بُرمج به من خيار الرقم (1)، يمكنك تحويل التصميم من اليسار إلى اليمين بالنقر على LTR، والعكس من اليمين إلى اليسار بالنقر على RTL الرقم (2)، لنسخ الكود البرمجي أنقر على الرقم (3):
بالنقر على Code سوف تحصل على الكود البرمجي للمكون، أنقر على Copy لنسخه ثم قم بلصقه في أي صفحة على موقعك الإلكتروني مع القيام ببعض التغييرات اللازمة:
 عشاق التطبيقات مراجعة برامج الكمبيوتر وتطبيقات الهاتف الذكي وخدمات الويب الحديثة والذكاء الاصطناعي، نركز في شرح على النسخ المجانية في المقام الأول.
عشاق التطبيقات مراجعة برامج الكمبيوتر وتطبيقات الهاتف الذكي وخدمات الويب الحديثة والذكاء الاصطناعي، نركز في شرح على النسخ المجانية في المقام الأول.